About this demo
AKVA is a customized Hydrogen starter that presents a real-world example of how Sanity and Structured Content can elevate your custom Shopify storefronts.
This demo uses Sanity Connect (free on the Shopify App Store) to easily synchronize your Shopify product and collection data with Sanity – allowing you to easily reference your products and collections – even within text.
Dive into the source code for this demo and its custom studio on Github.
Or read on for a page breakdown of how this demo uses Sanity to add further customisation and editorial control.
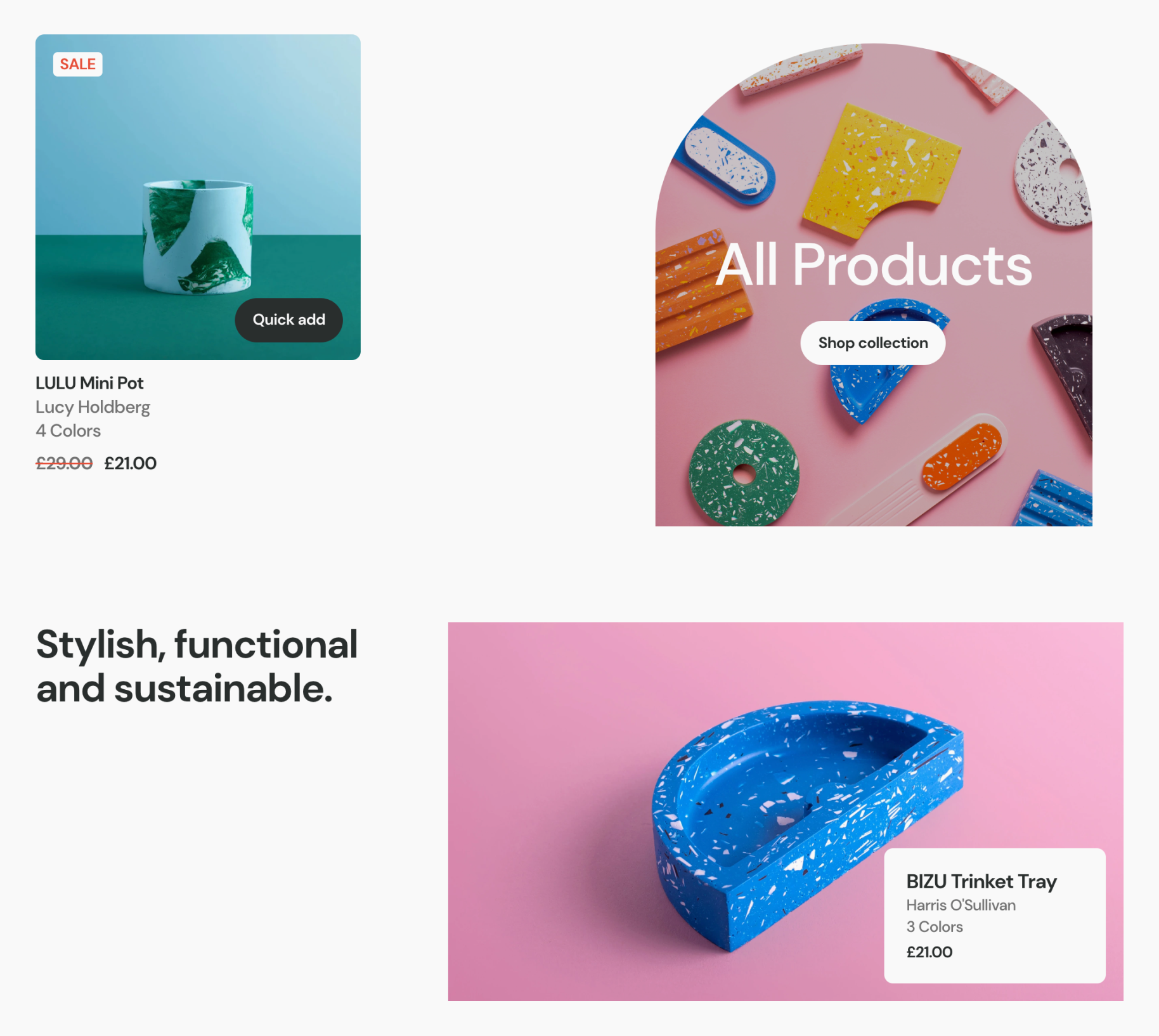
Home
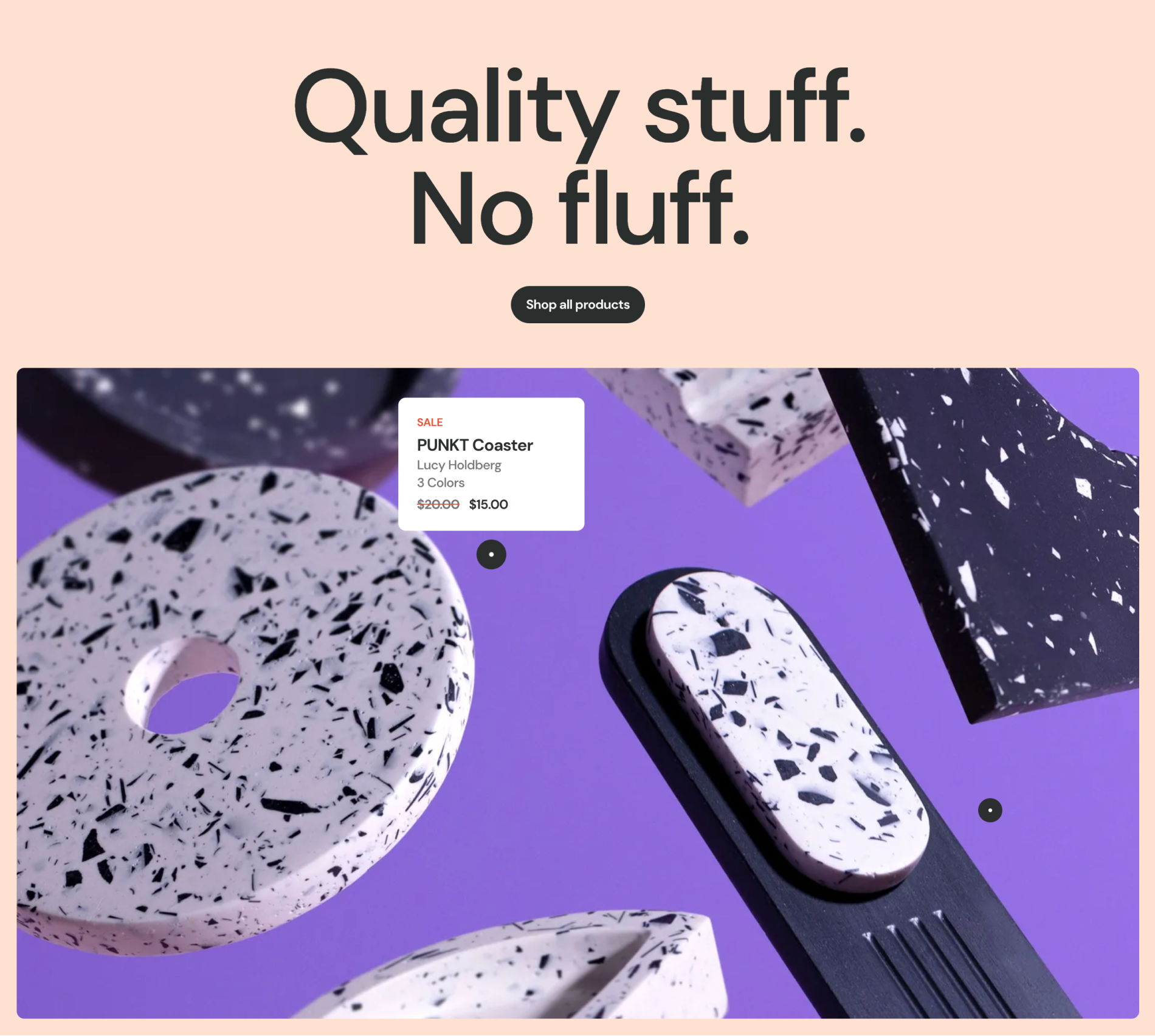
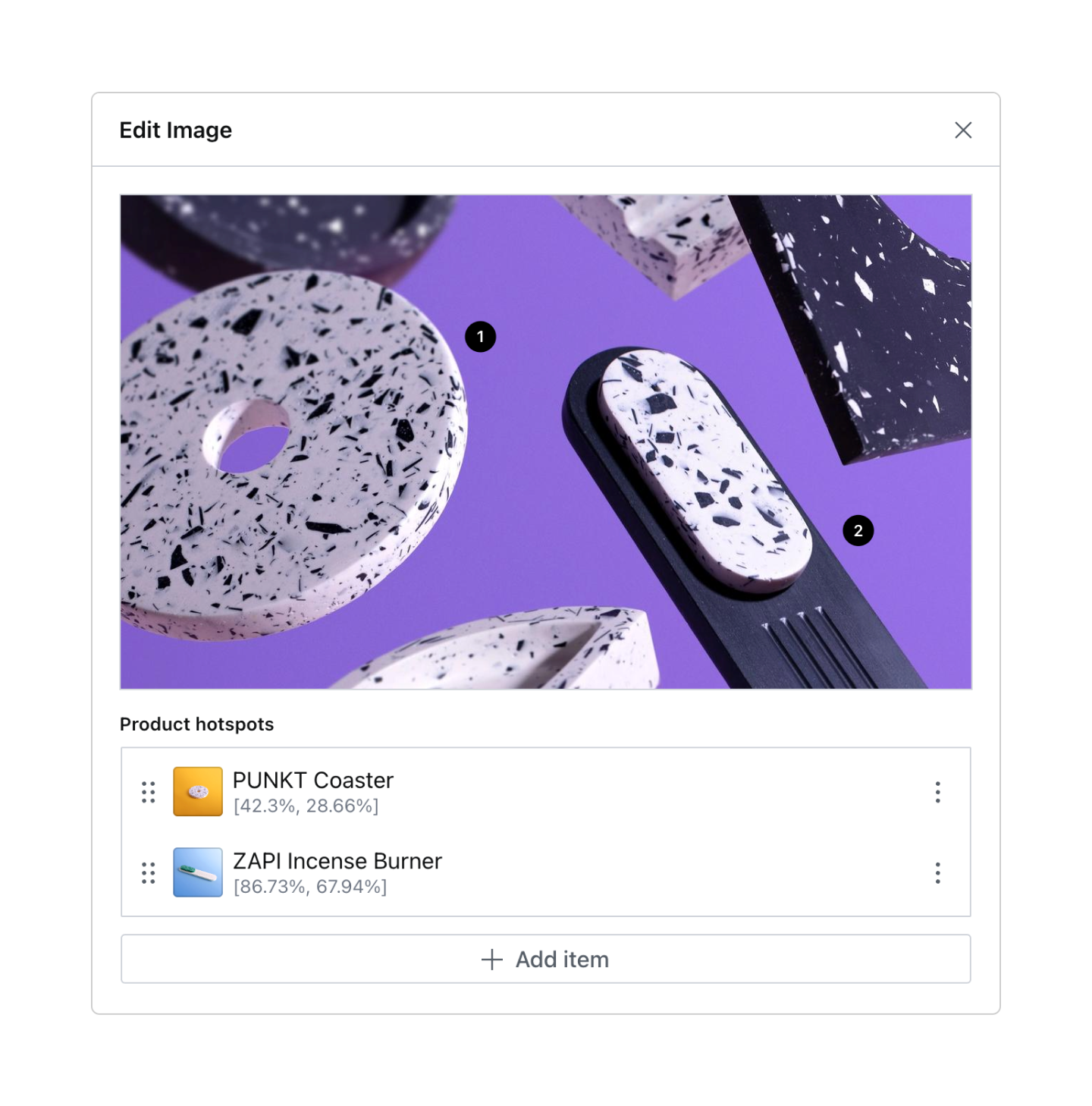
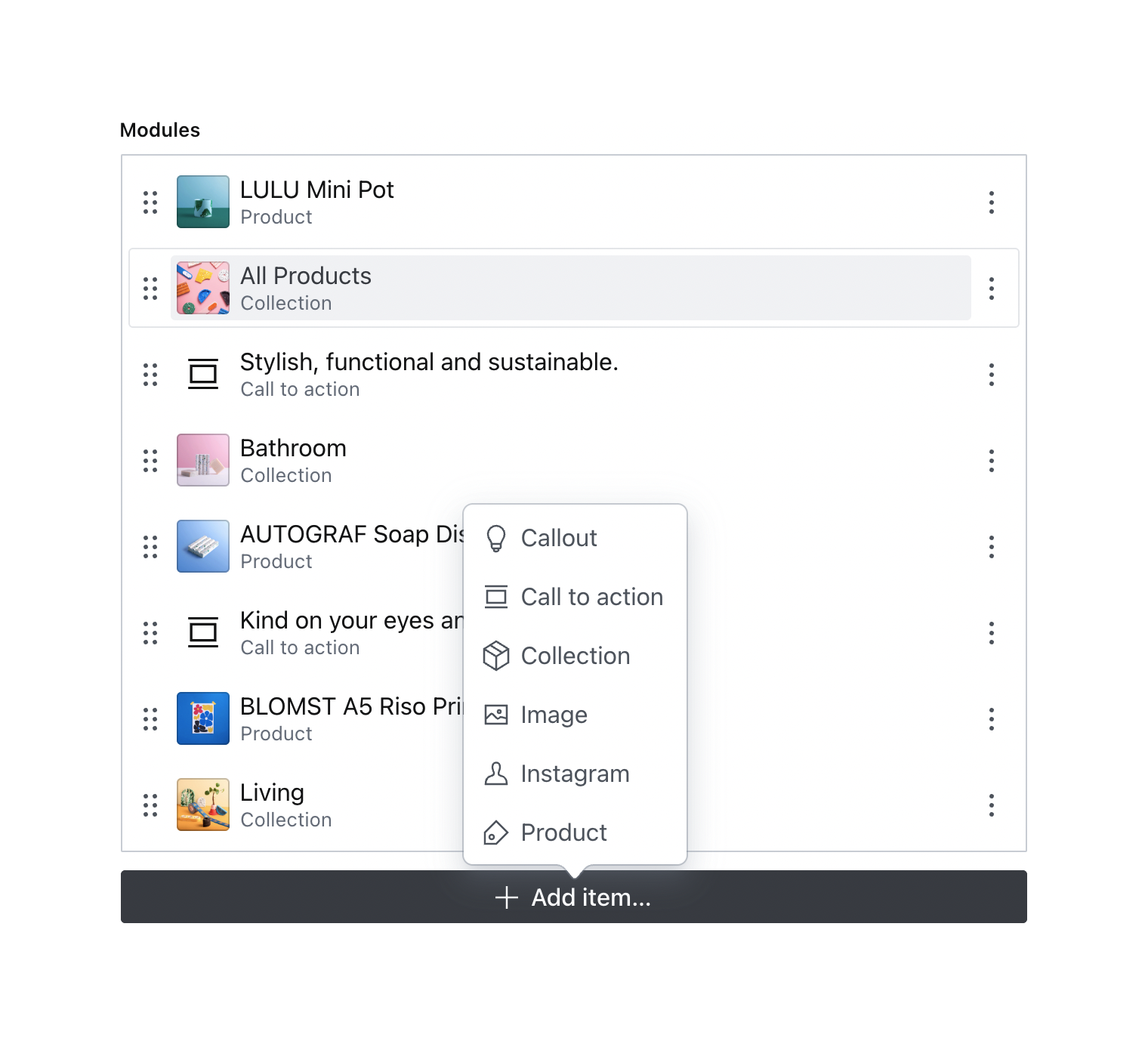
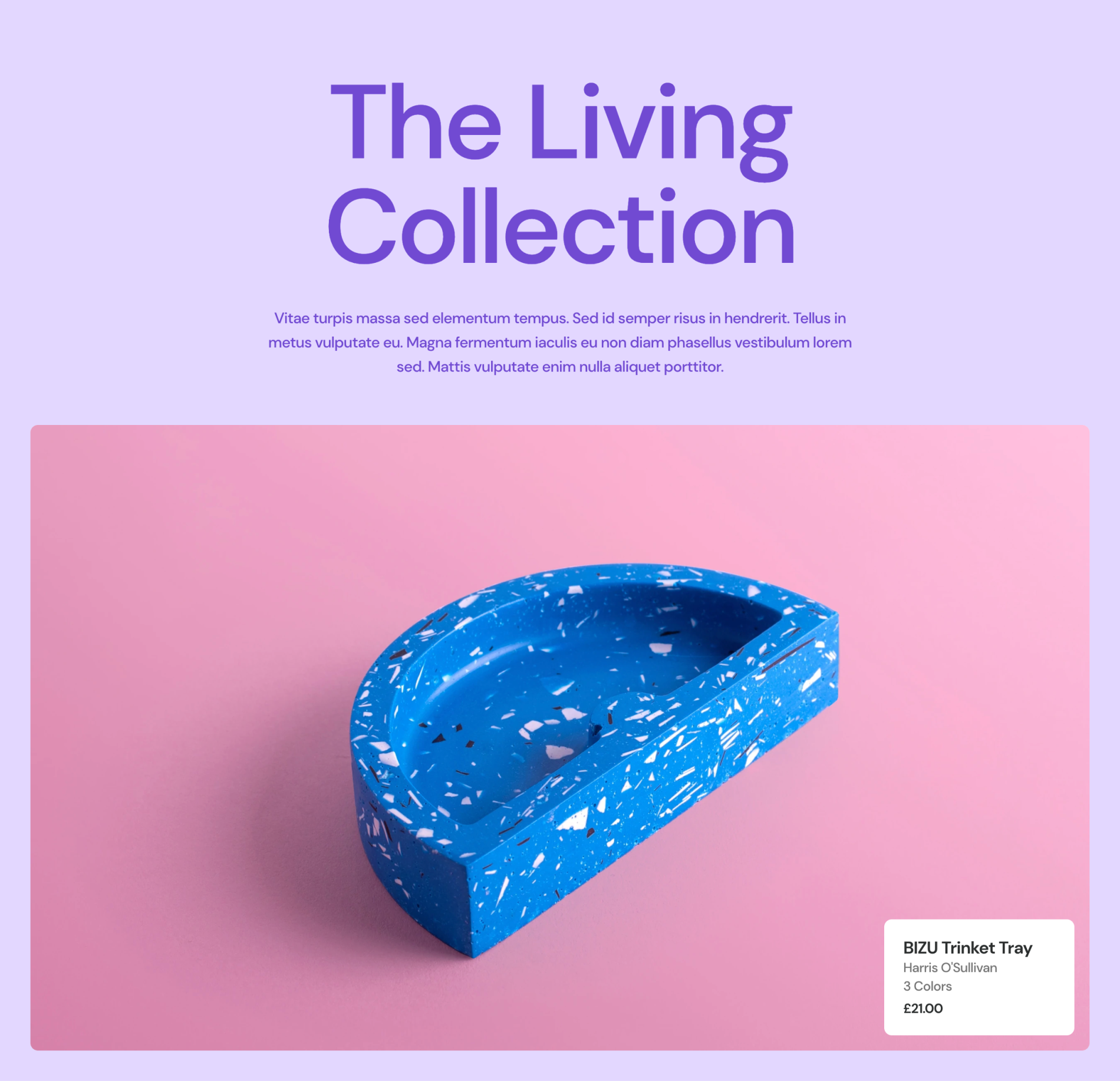
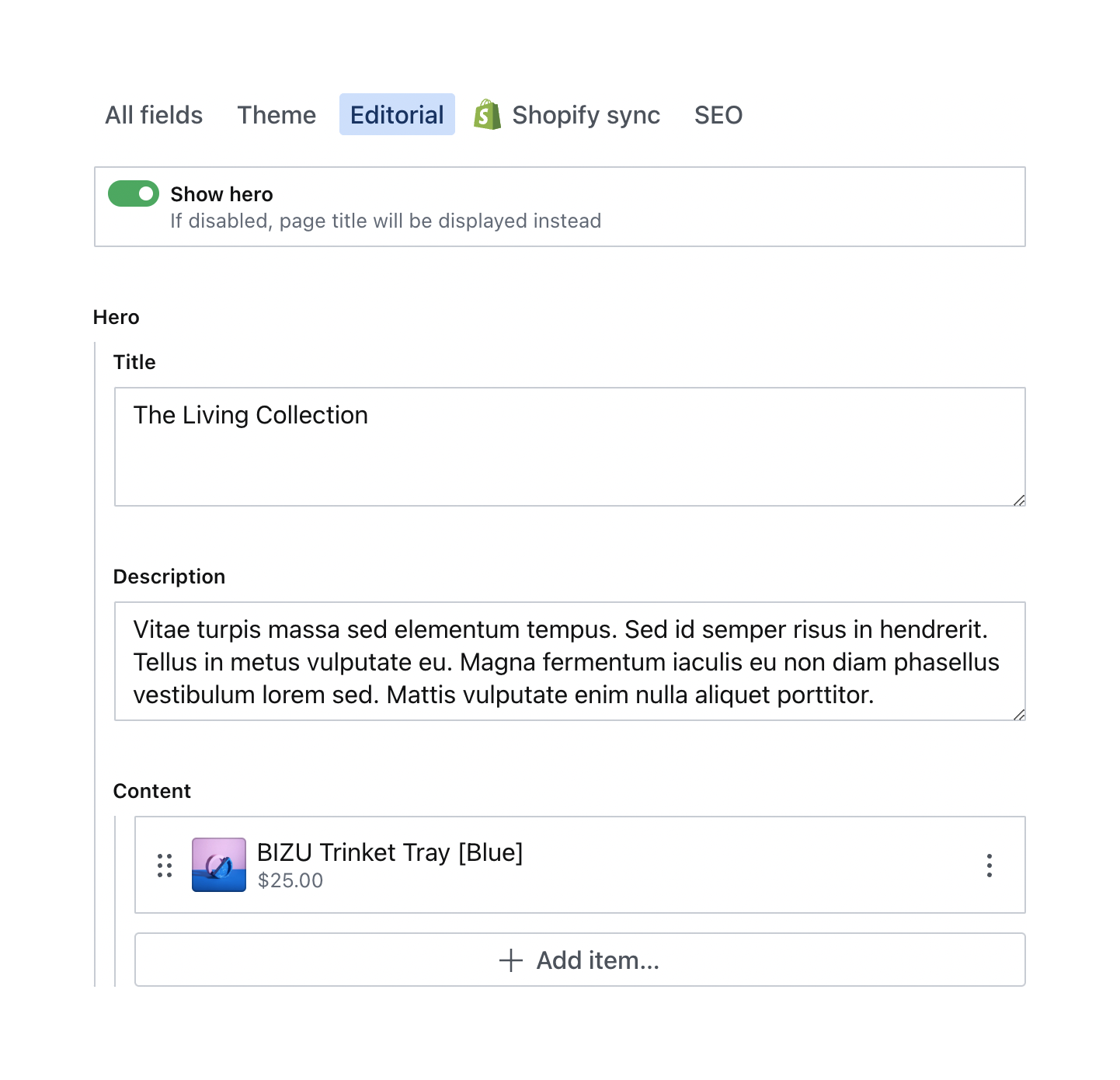
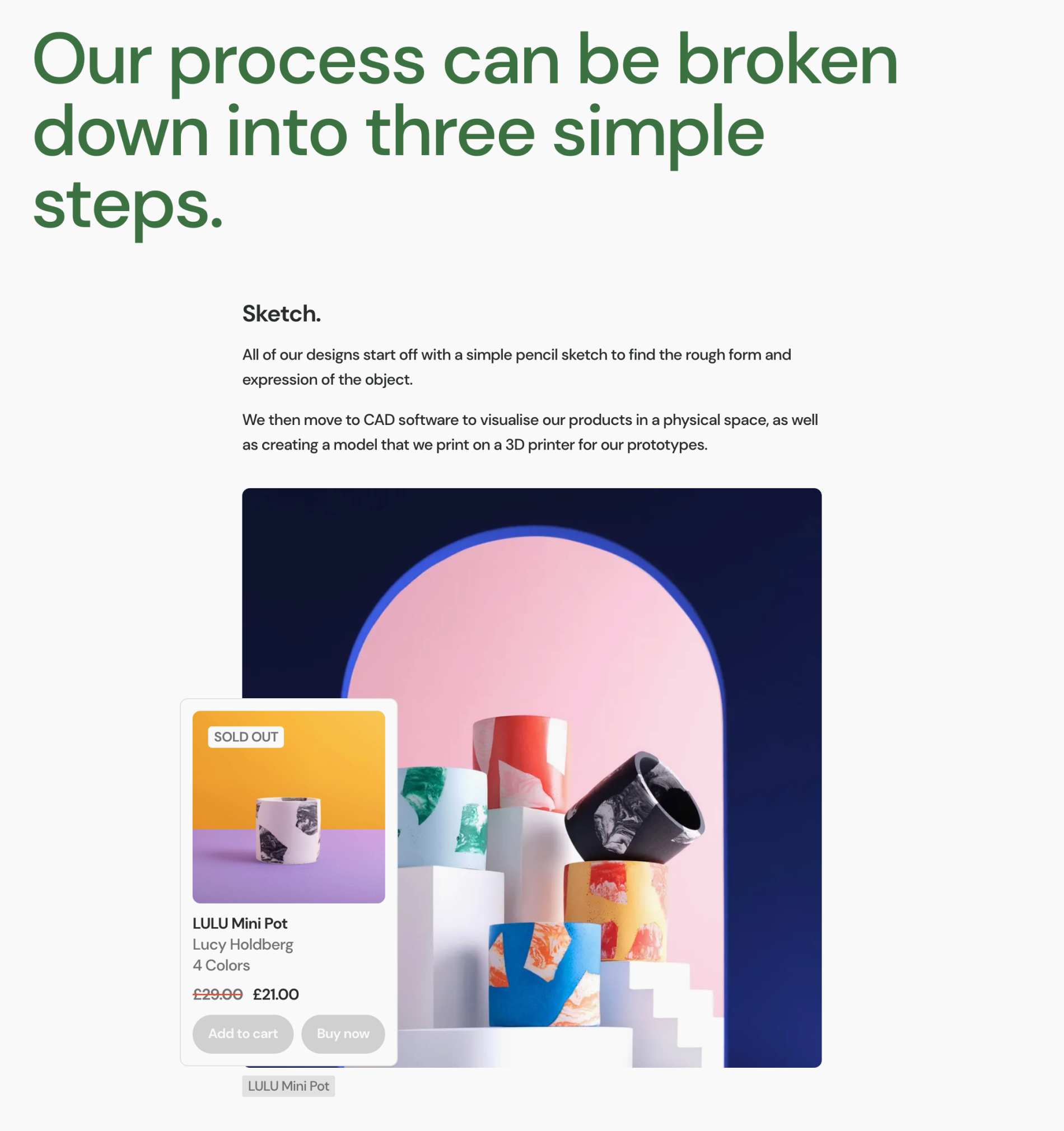
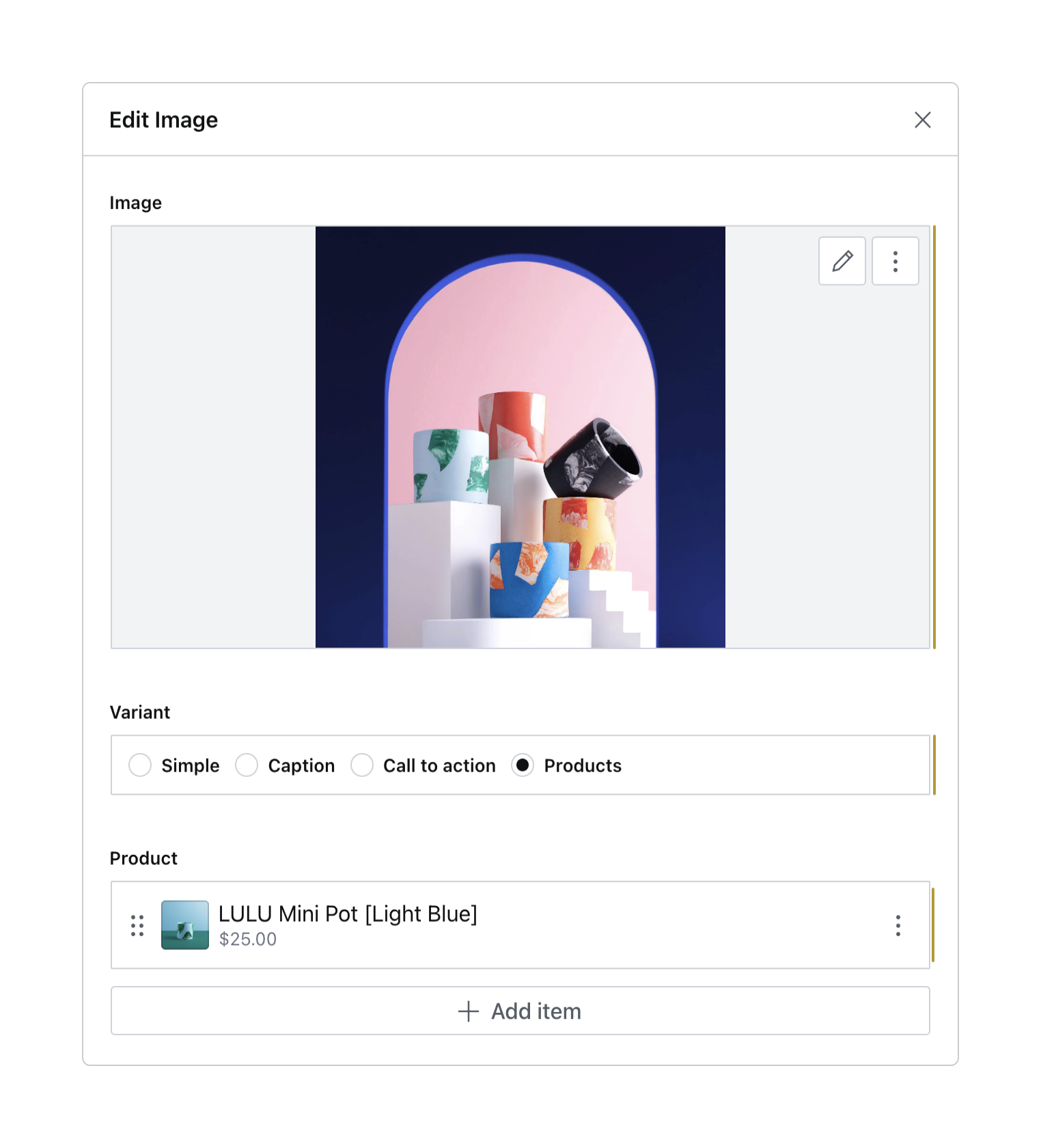
This home page contains a list of modular components with links to products, collections, Instagram embeds and special callouts. It also contains a customisable hero with support for images with interactive hotspots, fully connected with your Shopify product data.
Design and build custom components tailor-made for your storefront and workflow, or take advantage our ecosystem of official and community-created tools and plugins at Sanity Exchange.




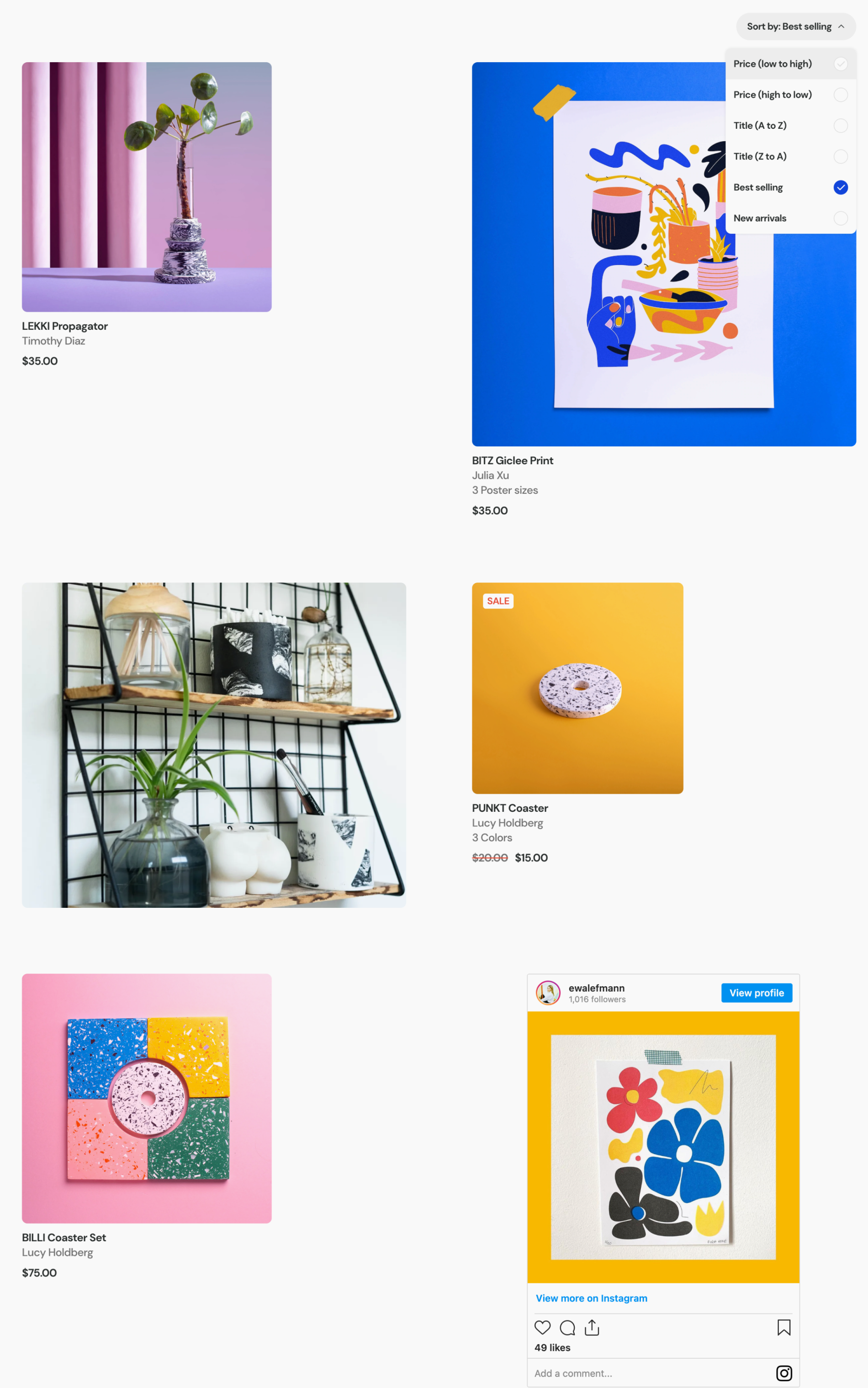
Collection pages
Collection pages are paginated and respect rules and sort orders defined in Shopify.
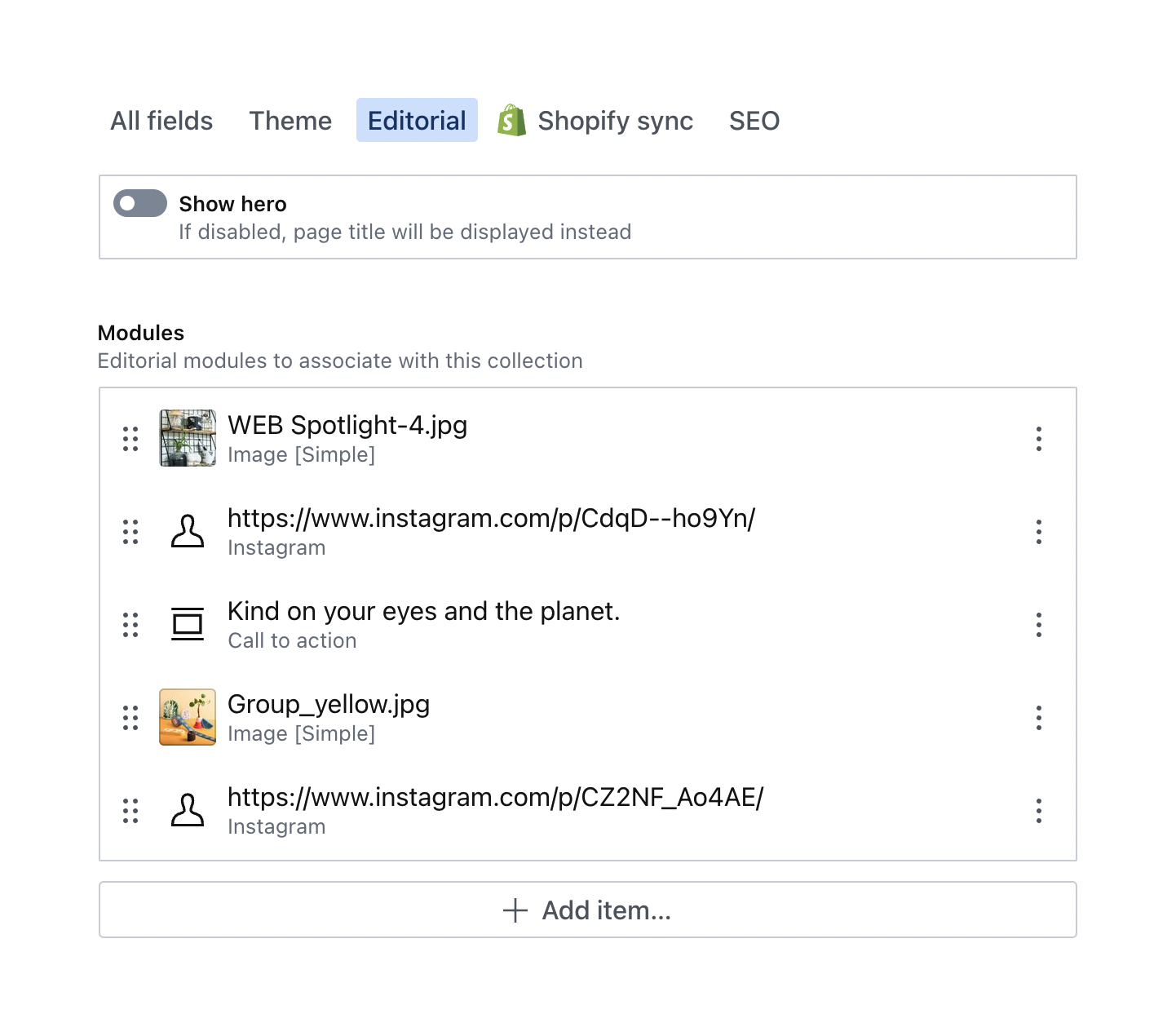
Conditionally display page-level hero components with Sanity's conditional fields and highlight specific collections with custom text, color themes, image content and more.
In this demo, we define a separate list of modules to be automatically injected within the flow of collection products.
Add personality and further context to your collection pages by inserting campaign imagery, custom copy and anything else you can think of.




Product pages
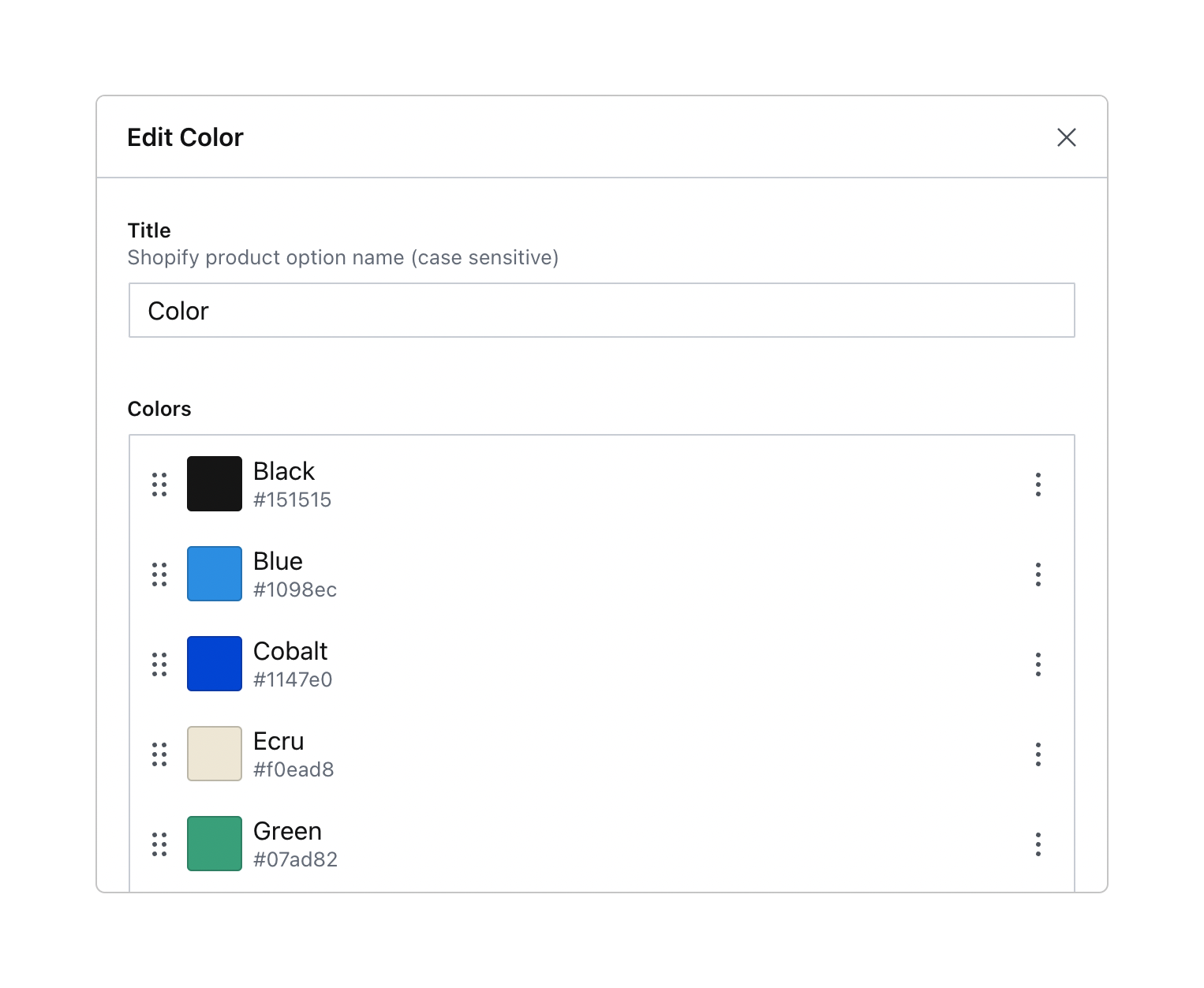
Create tailor-made objects and components in Sanity for your custom storefront that editors can easily insert in a safe and predictable manner.
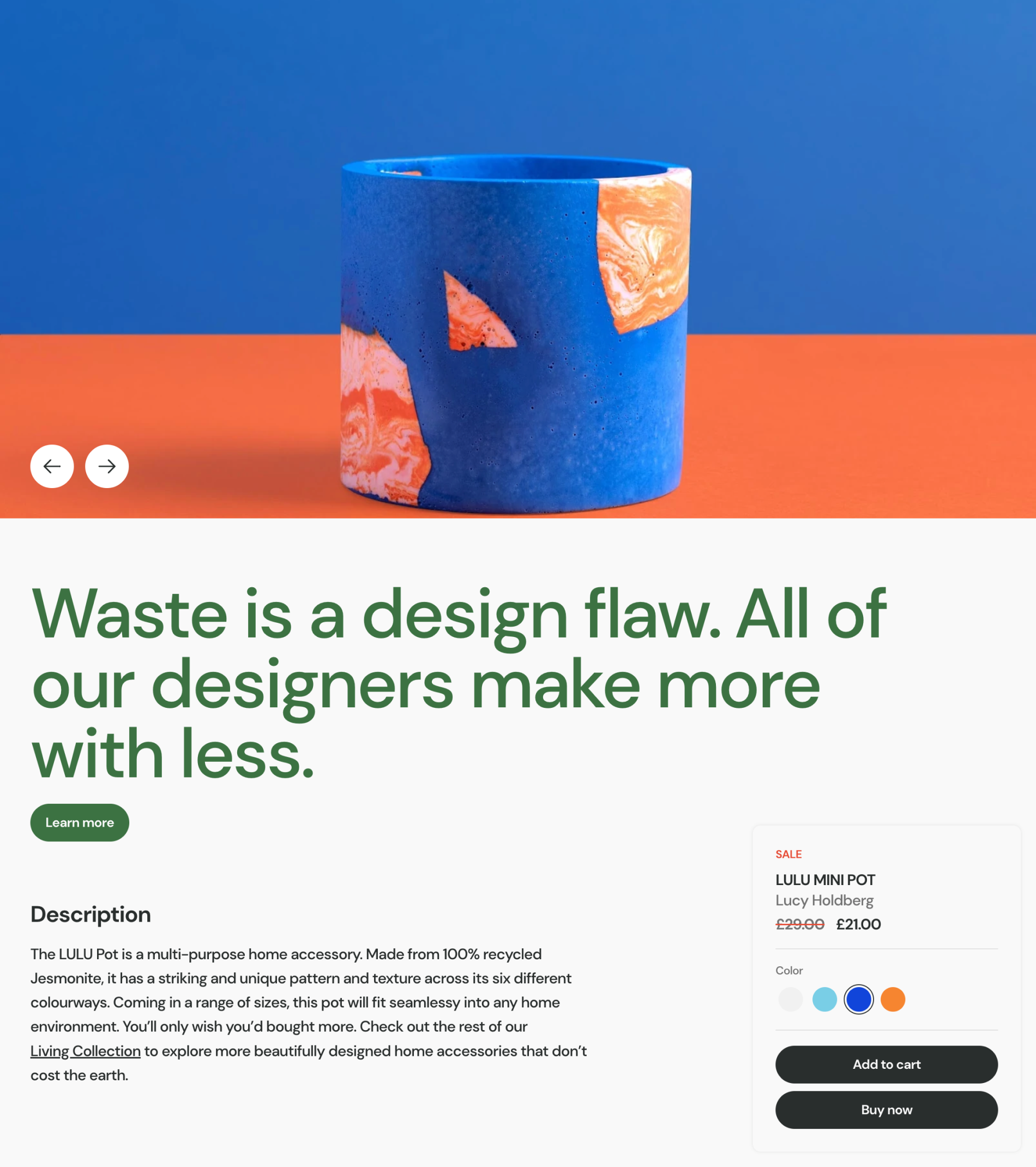
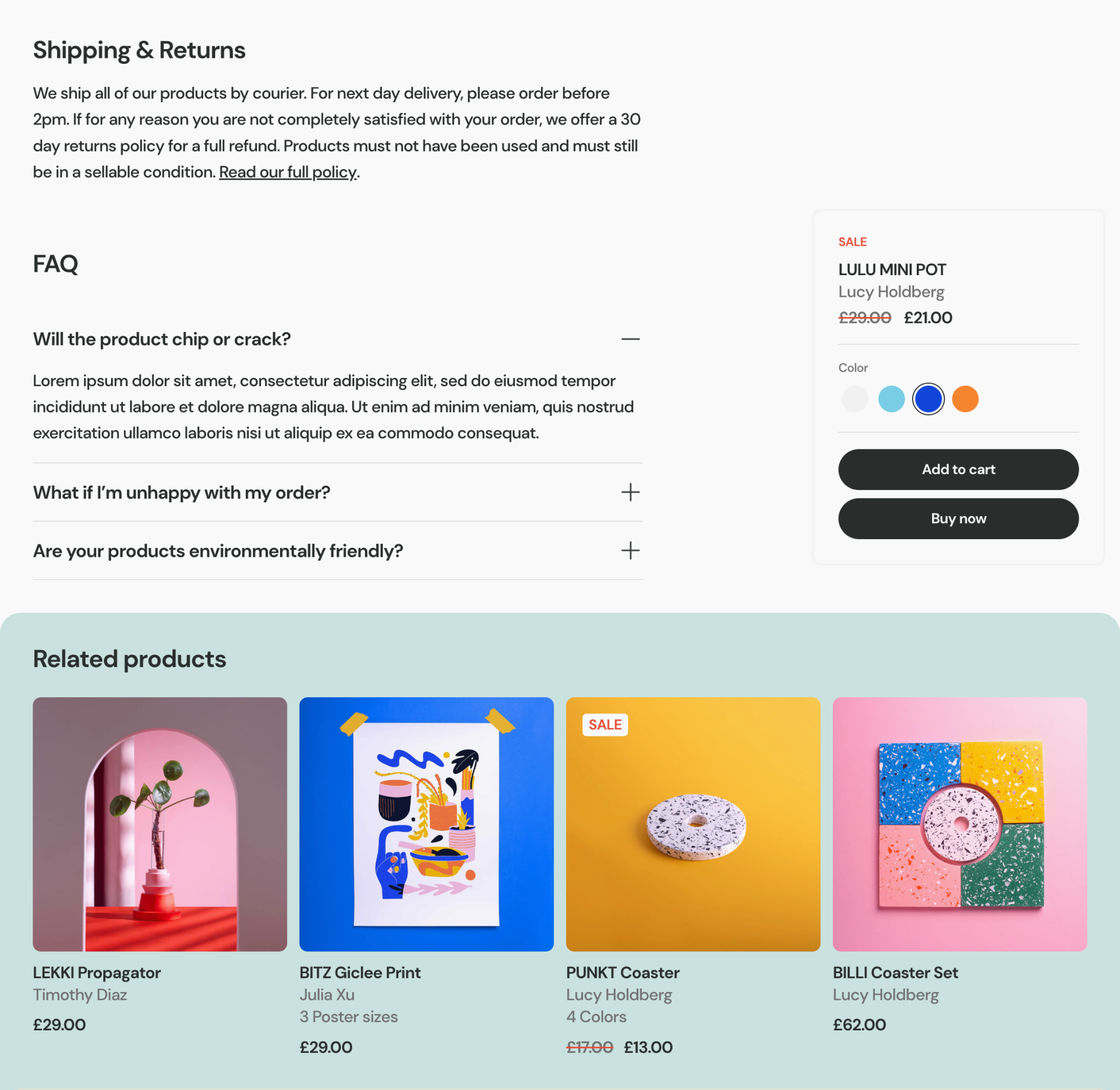
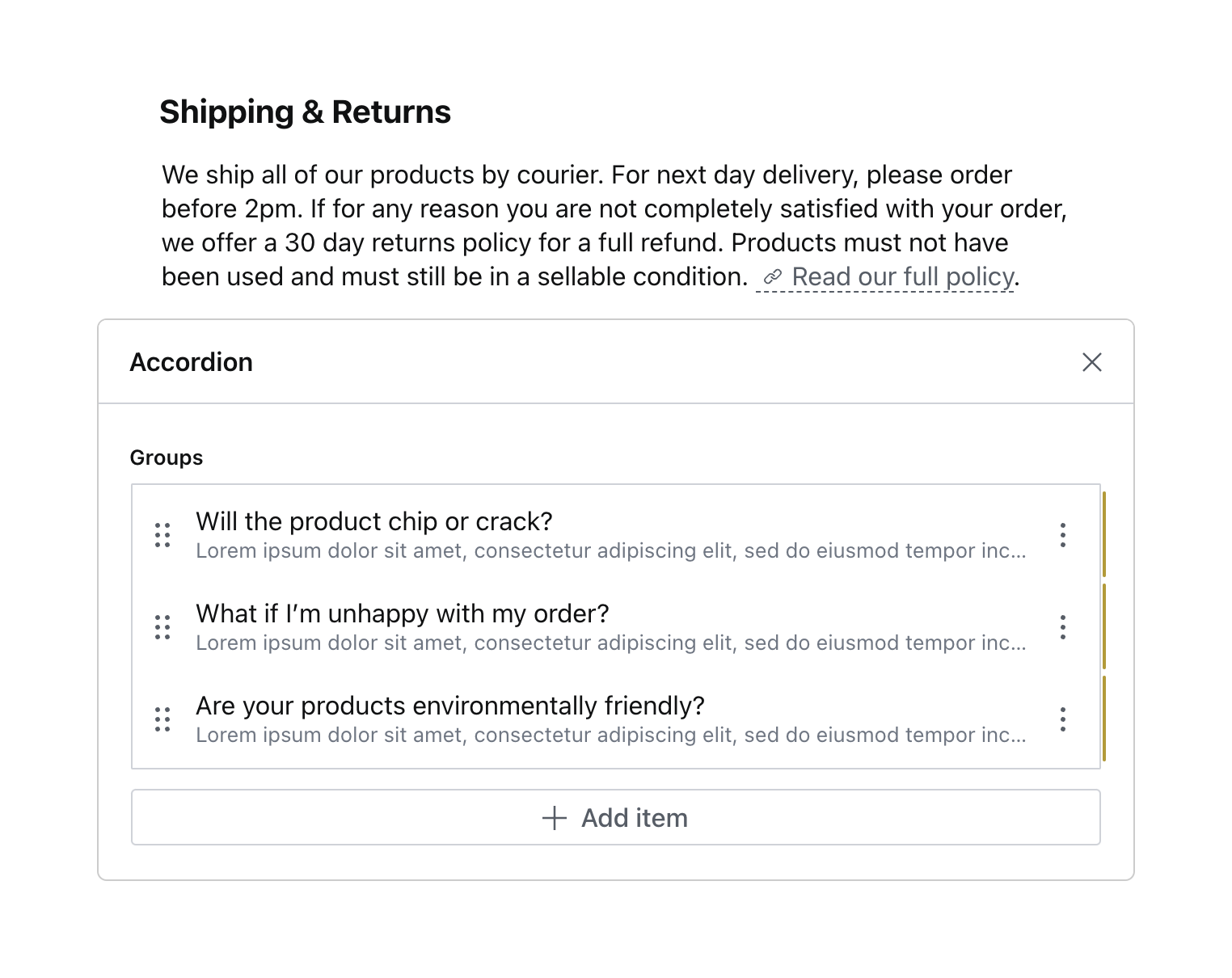
In this demo, product pages utilise Portable Text which includes custom blocks such as large call out copy, accordion blocks, images, product cards and more.
This example page has a list of possible blocks and inline annotations used throughout.




Other pages
Reference your Shopify product and collection data as block-level elements and inline elements on any page – not just collection lists or product detail pages.
Create rich editorial with other campaign imagery, long form copy or whatever else may be appropriate for your product and insert rich links to products with rich, easily shoppable tooltips.


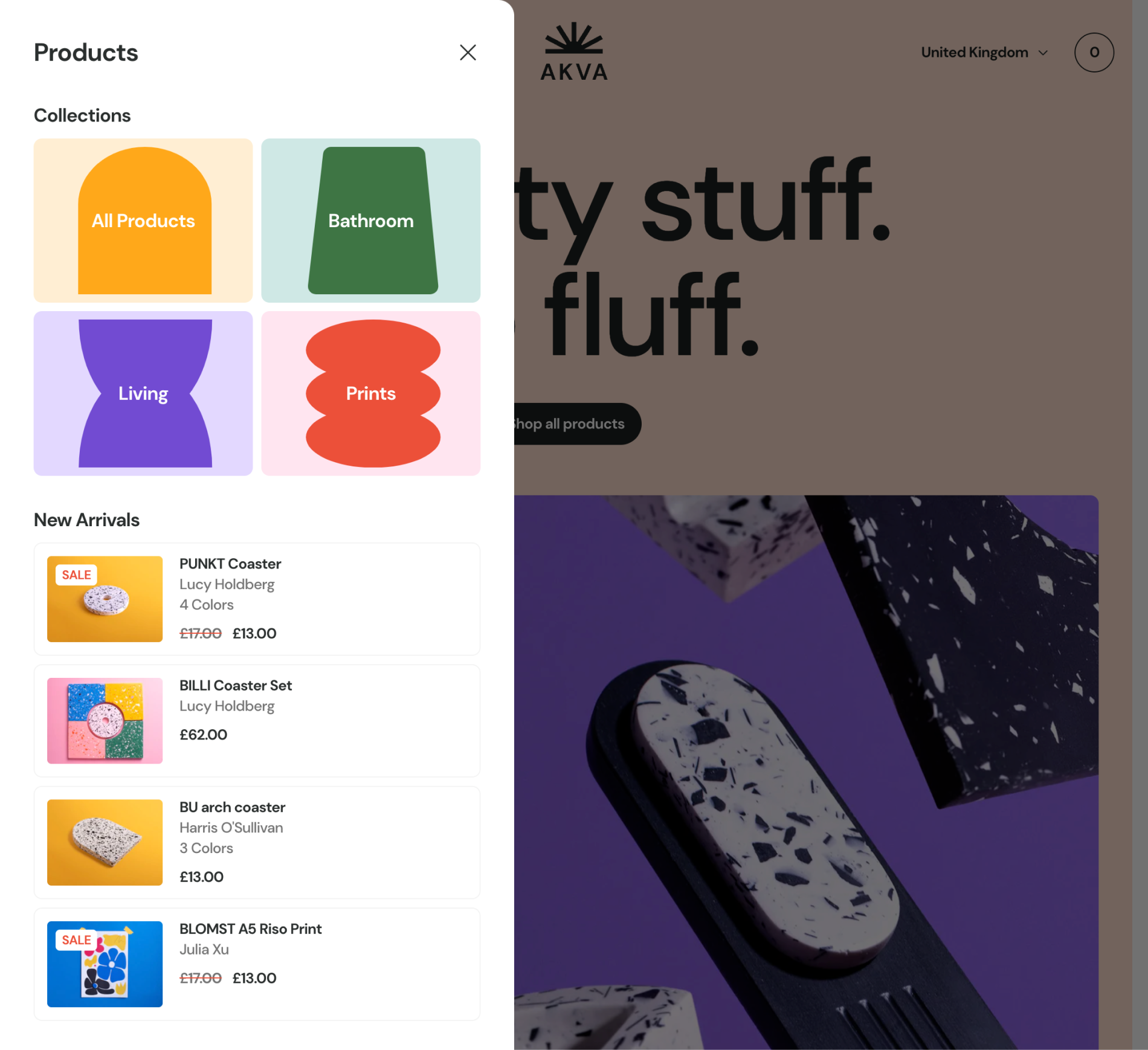
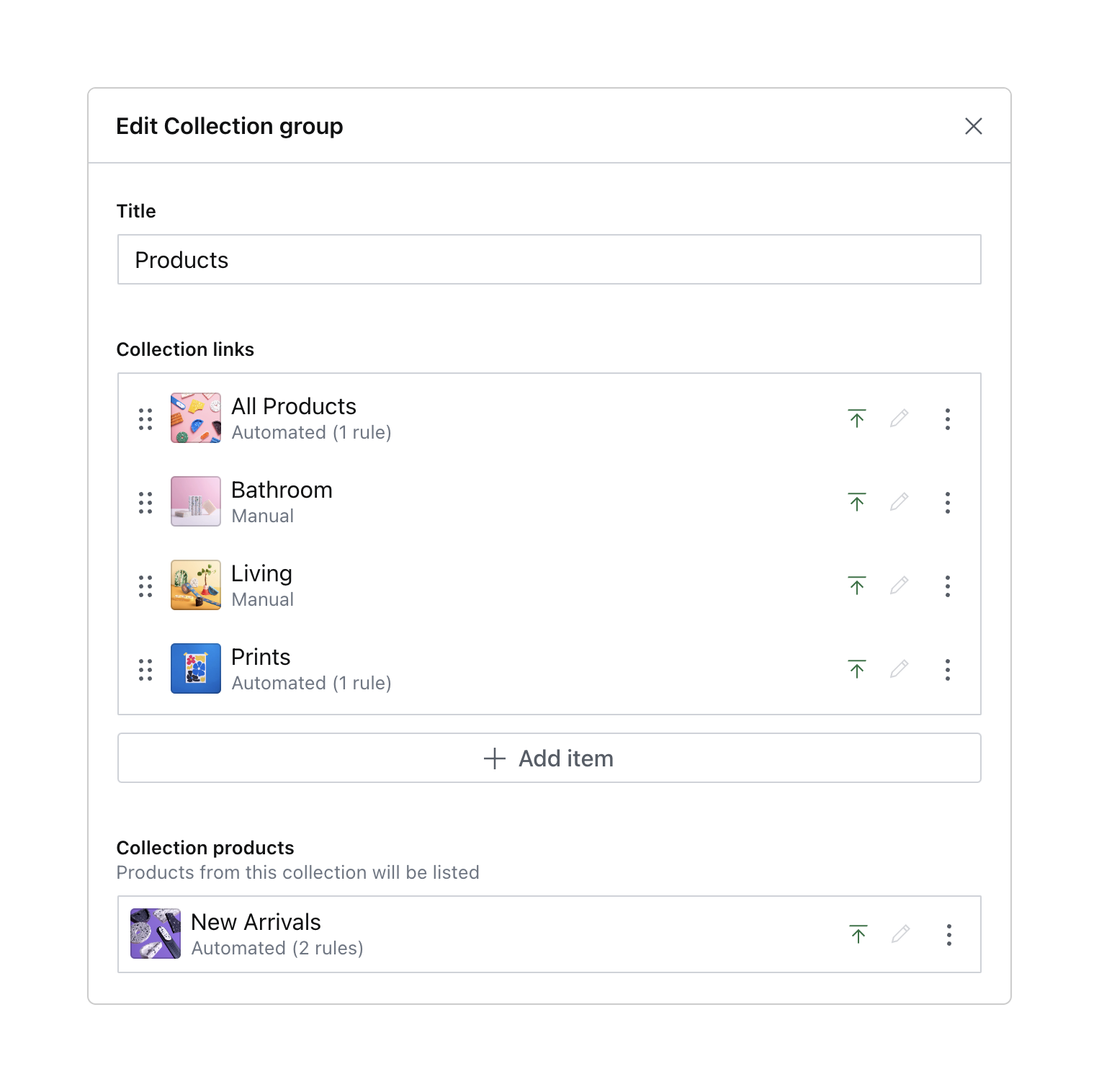
Navigation
Create rich navigation structures that directly reference Shopify collections and the products within them.


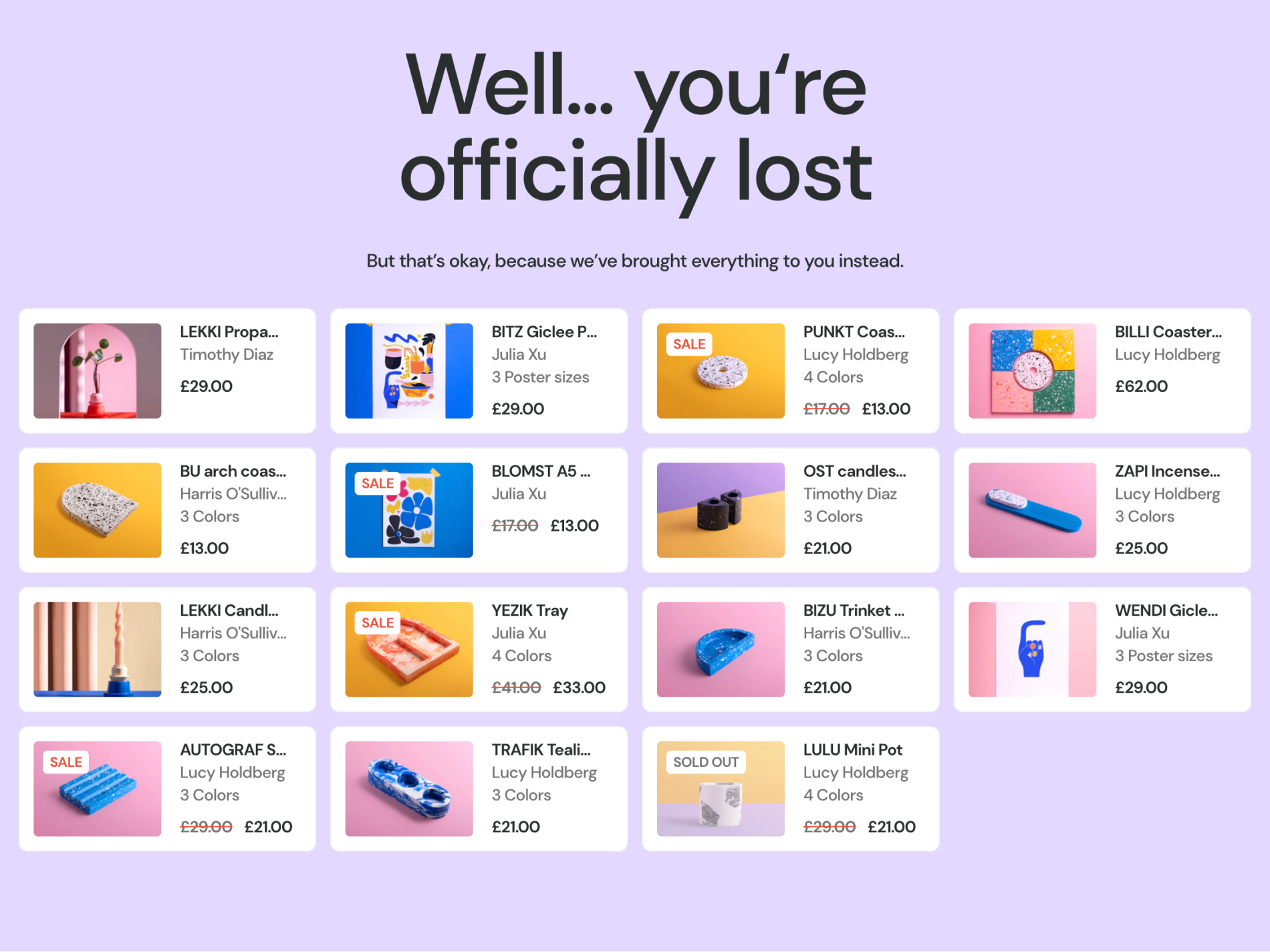
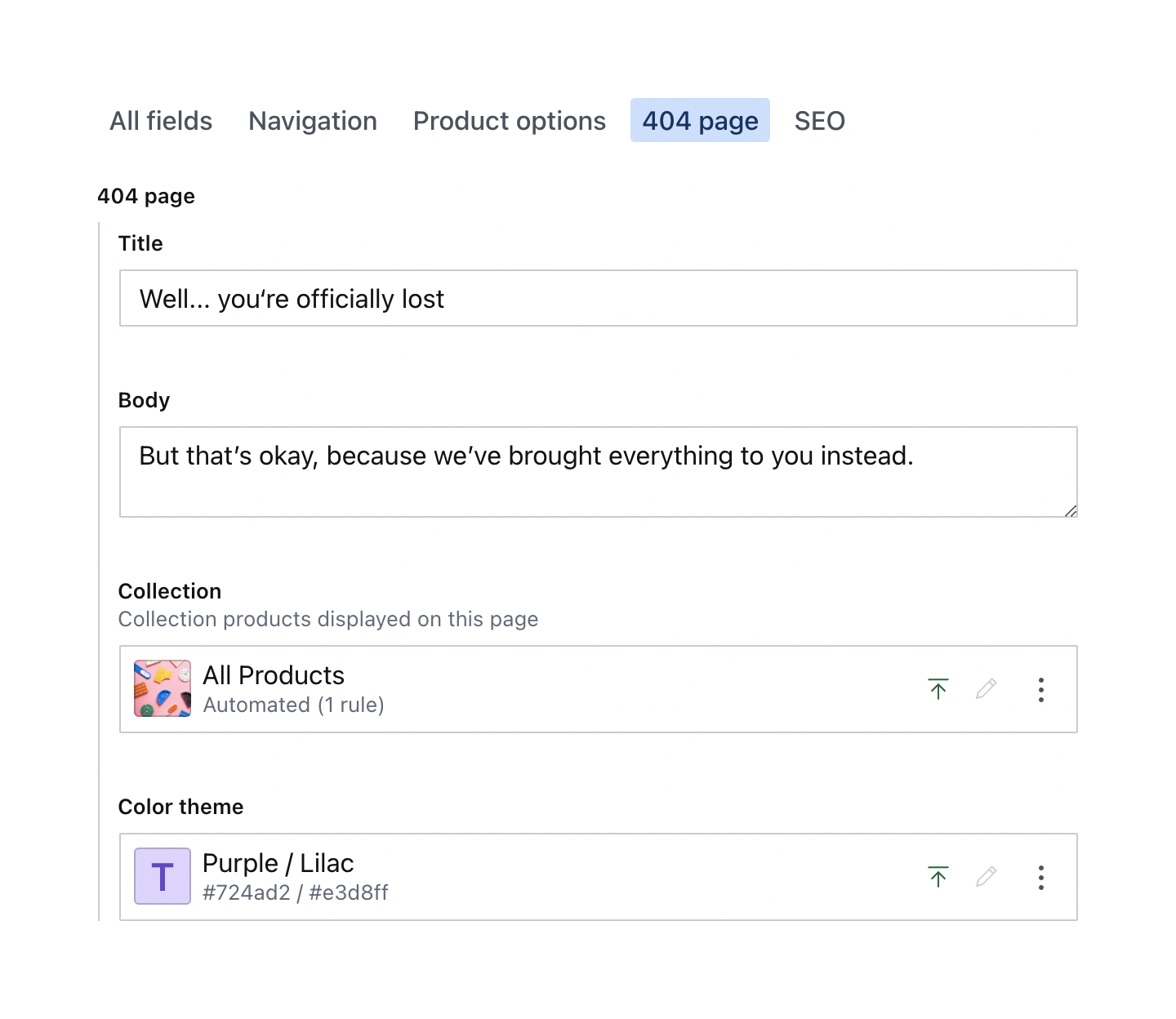
404 page
Extend this level of customisation and Shopify referencing to pages that frustrate customers the most. Associate any Shopify collection with your 404 pages and display all products to help get users where they want to be.